

- #HOW TO SHOW HIDDEN TEXT IN INSPECT ELEMENT HOW TO#
- #HOW TO SHOW HIDDEN TEXT IN INSPECT ELEMENT CODE#
- #HOW TO SHOW HIDDEN TEXT IN INSPECT ELEMENT DOWNLOAD#
- #HOW TO SHOW HIDDEN TEXT IN INSPECT ELEMENT WINDOWS#
In the above example, open the Inspect element panel on the right side of the browser window.

You should now see the option to move the panel to the right of the browser window or to open a separate table.
#HOW TO SHOW HIDDEN TEXT IN INSPECT ELEMENT WINDOWS#
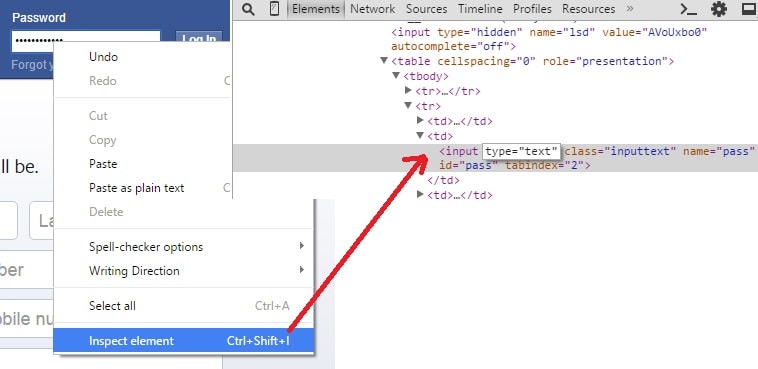
Press Command + Option + I (for Mac) or press F12 on Windows computer to open Inspect Element without clicking any further steps.īy default, the Developer Tools will open a table at the bottom of your browser window and display the Elements tab.Ĭlick on the 3 dots icon to align on the Inspect element panel (near the X symbol). Or another way is on the File Menu => Developer => Developer Tools. Click the serrated icon (or the 3 dash icon) in the top right corner of the screen, click More tools => Developer tools. Right-click anywhere on your site, and the bottom of the menu appears a popup window, where you will see Inspect, your task is to click Inspect. Just open the website you want to edit, then follow 1 of the 3 ways below: There are several ways to access Inspect Element on Google Chrome.

#HOW TO SHOW HIDDEN TEXT IN INSPECT ELEMENT HOW TO#
Here's how to use the main Element tab to refine a web page.

#HOW TO SHOW HIDDEN TEXT IN INSPECT ELEMENT CODE#
The tool includes a number of features: a console to run code, a Source View page to view the Raw Code behind a web page, a Soure page (source page) with a list of all files loaded on. Inspect element is a useful tool for you, which is part of the Developer Tools tool on your browser. Inspect element allows you to make a change example to quickly show what you are saying. Support Agent: If you need a better solution for developers to fix their site. Writer : If you're having a headache about blurring your name and emal address on the screenshot? With Inspect element, you can change any content and text on the web in just a few seconds. Marketer : If curious about the keyword (keyword) that your competitors use on the title of the page or if you want to check the speed of Google's page load? Inspect element can display all these things. You can do it within seconds with Inspect Element. Designer: Want to preview how a website is designed to display on a mobile device?, Or something. If you are curious about the code of a website, you will probably wonder how to use Inspect element. It's a super powerful tool on the browser that you've never known.įind out how to use Inspect Element to support your work, whether you are a developer or simply learn to get more information about Inspect element. Inspect element is a perfect way to learn how to bookmark websites, find vulnerabilities and errors on your site, find out what color and font changes will look like.
#HOW TO SHOW HIDDEN TEXT IN INSPECT ELEMENT DOWNLOAD#
You can also see how much time it takes to load web pages, how much bandwidth to download and the exact colors used on the text of the site.Īlternatively, you can use Inspect element to edit any website you want. Right-click on any web page, click Inspect, and you'll see everything inside of that site, including: designed source code, images and CSS, fonts and icons that the page uses. On your browser there is an extremely powerful hidden tool: Inspect Element.


 0 kommentar(er)
0 kommentar(er)
